在 JavaScript 中使用类名隐藏元素
在本教程中,我们将了解如何使用类名在 JavaScript 中隐藏元素。为此,我们将使用 JavaScript 语言提供的 style 属性。
在 JavaScript 中使用 style.display 和 style.visibility 属性按类名隐藏元素
我们可以使用 display 或 visibility CSS 属性来隐藏使用其类名的 HTML 元素。你只能使用 style 属性访问这些属性。
在这里,我们有一个带有 style 和 body 标签的 HTML 文档,其中包含四个 div 元素。第二个和第四个元素有一个 hide-me 类。
代码片段 - HTML:
<!DOCTYPE html>
<html>
<head>
<style>
.hide-me{
border: 1px solid #000;
padding: 5px;
margin: 10px;
}
</style>
<body>
<div>1</div>
<div class="hide-me">2</div>
<div>3</div>
<div class="hide-me">4</div>
<script src="./script.js">
</script>
</body>
</head>
</html>
我们想使用它们的类名 hide-me 隐藏在变量 elements 中。getElementsByClassName() 方法将返回一个对象,该对象将存储在 elements 方法中。
我们利用 for 循环来迭代这个对象。然后使用 style.display 并将其值设置为 none 将隐藏 HTML 元素。
代码片段 - JavaScript:
var elements = document.getElementsByClassName('hide-me');
for(let i=0; i< elements.length; i++){
elements[i].style.display = "none";
}
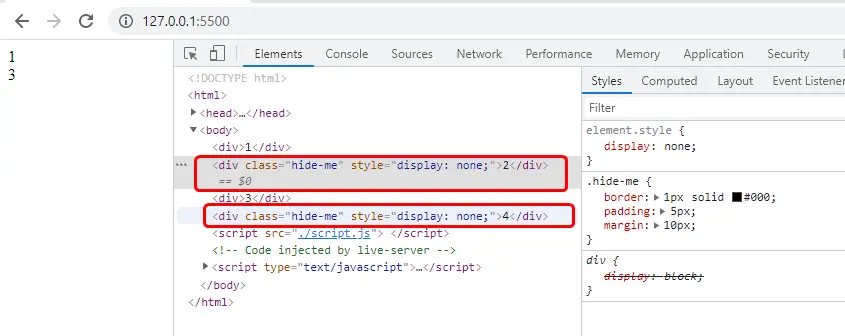
输出:

display 和 visibility 属性隐藏了 HTML 元素。它们之间的唯一区别是 display CSS 属性将完全隐藏页面中的元素以及该元素占用的空间,如上所示。
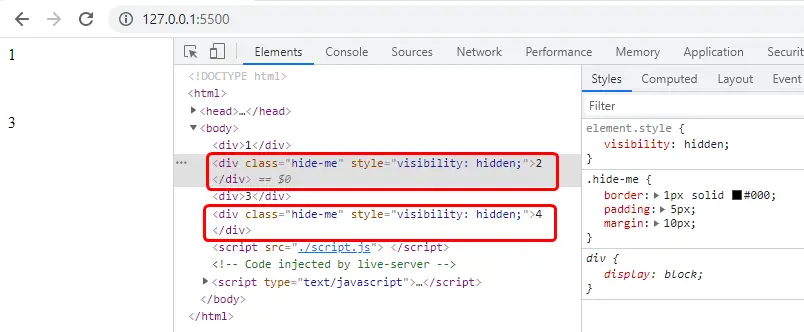
相反,visibility CSS 属性将隐藏元素并仍然占据网页空间。为了实现这一点,我们只需将 for 循环中的 display = "none"替换为 visibility = "hidden",如下所示。
代码片段 - JavaScript:
for(let i=0; i< elements.length; i++){
elements[i].style.visibility = "hidden";
}

结论
在 JavaScript 中隐藏元素的唯一方法是访问和修改 HTML 元素的 CSS 属性。style 将以 CSSStyleDeclaration 对象的形式返回 HTML 元素支持的所有 CSS 属性。
我们只需要使用所有这些 CSS 属性的 display 属性或 visibility 属性。
相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

