JavaScript 事件监听器列表
一个网站有许多使网页更具交互性的事件。例如,你单击联系我们按钮,由于事件侦听器,它会快速打开一个表单供你联系。
本教程将学习如何集体和单独列出 JavaScript 事件侦听器。我们可以使用 Chrome Developer Tools Console 使用不同的方法和技术,并通过相应的示例进行讨论。
让我们先了解基本代码(HTML 和 JavaScript)。
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Get a list of event listeners</title>
<script src="./eventList.js"></script>
</head>
<body>
<label>First name:</label>
<input type="text" id="firstname" name="first-name">
<br />
<label>Last name:</label>
<input type="text" id="lastname" name="last-name">
<br />
<button id="btn">Submit</button>
</body>
</html>
JavaScript 代码:
window.onload = function(){
document.addEventListener('keypress', e => {
if (e.key === "Enter") {
e.preventDefault();
return false;
}
});
document.getElementById('btn').addEventListener('click', function(){
console.log("You have clicked the submit button");
});
}
输出:

我们有两个 text 类型的 <input> 元素和一个附加事件的 button。共有三个事件,keypress、click 和 onload。
如果你在停留在 document 的任何位置时按 Enter 键,keypress 事件将被触发。当你单击 Submit 按钮时,click 事件会被触发。
并且,当整个页面被加载时,onload 事件被触发。现在,我们如何知道事件监听器?
复制以下 JavaScript 代码进行练习。
window.onload = function(){
document.addEventListener('keypress', e => {
console.log(e);
if (e.key === "Enter") {
e.preventDefault();
return false;
}
});
document.getElementById('btn').addEventListener('click', function(event){
console.log(event);
console.log("You have clicked the submit button");
});
}
如果我们在名字或姓氏文本框中按 Enter 键,它会显示带有属性的 KeyboardEvent。如果我们点击 Submit 按钮,PointerEvent 会监听。
这样,我们就知道哪个元素有哪个事件监听器了。你可以使用 console.log(event.target); 而不是 console.log(event); 如果你想知道附加特定事件的元素,请在上面的代码中。
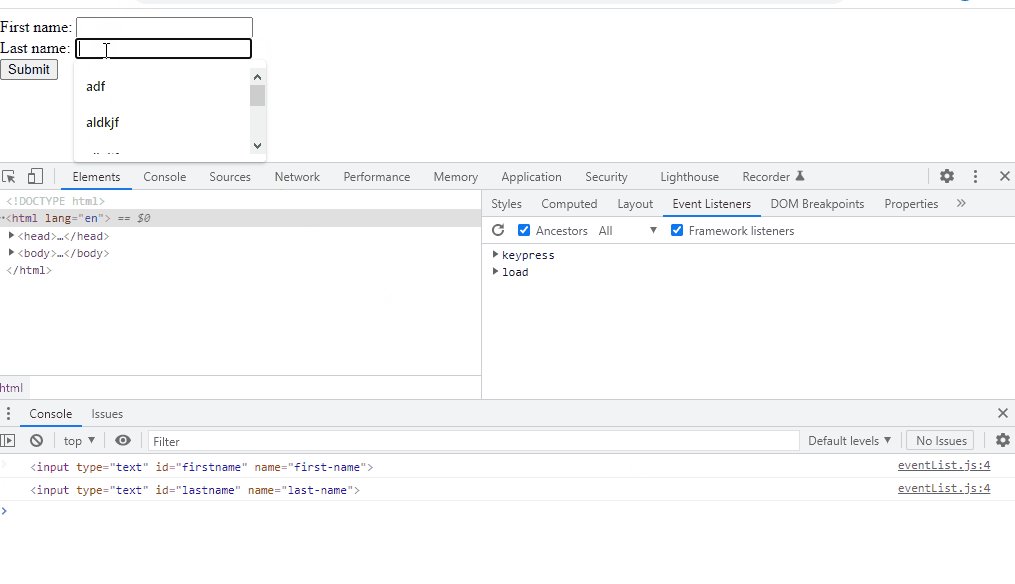
我们在两个文本字段上按下 Enter 键并单击按钮。现在,请参阅以下输出。打印完整的 HTML 元素。
输出:

当我们知道事件但需要调试时,这种情况很有用。
如果我们有数百个事件怎么办?我们如何知道哪个 HTML 元素的事件是什么?
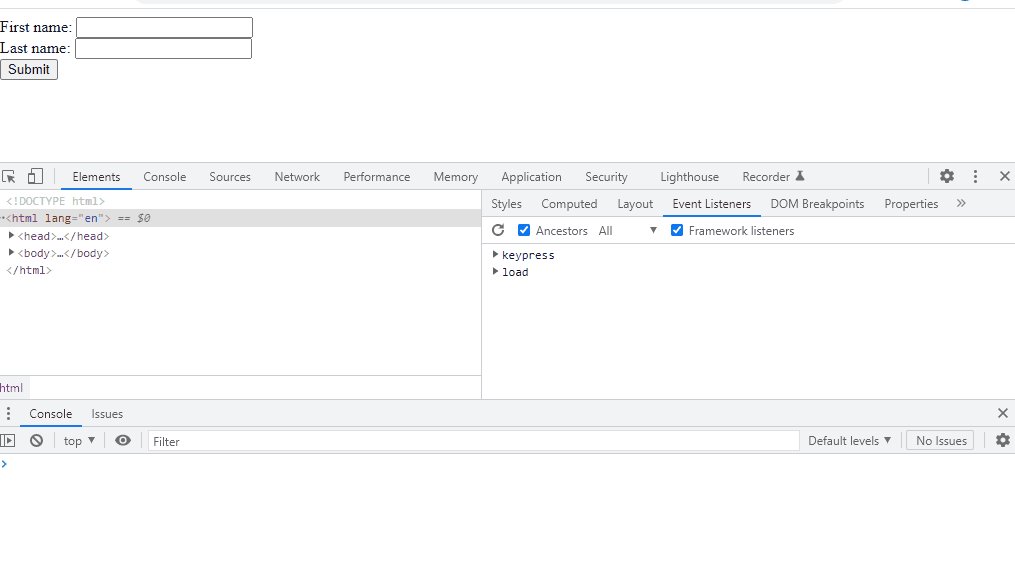
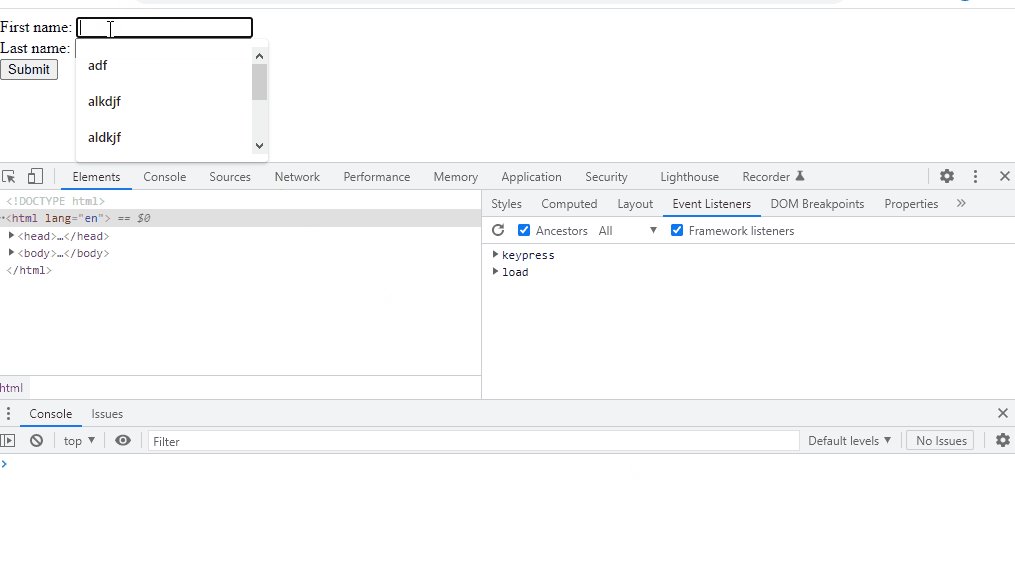
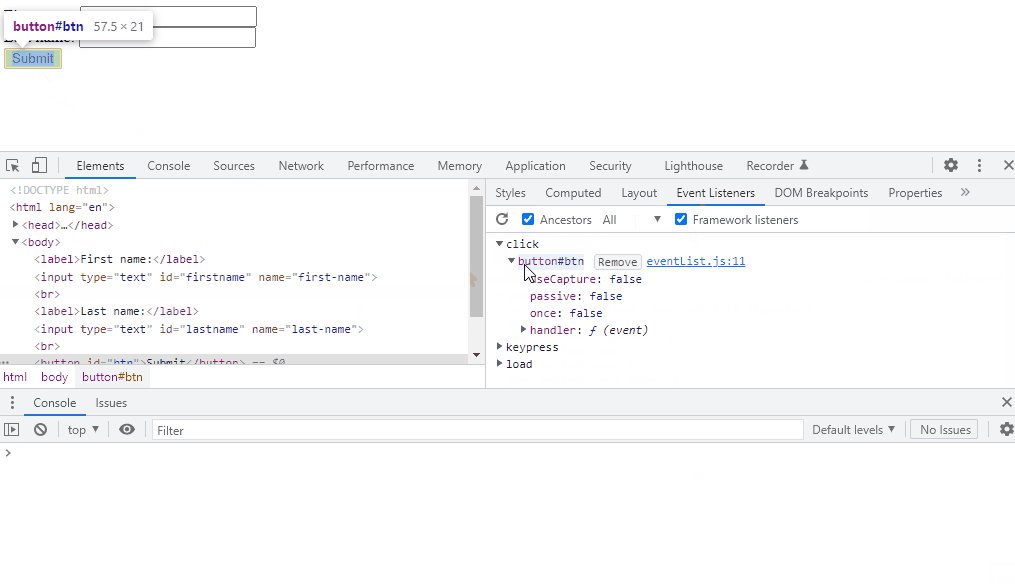
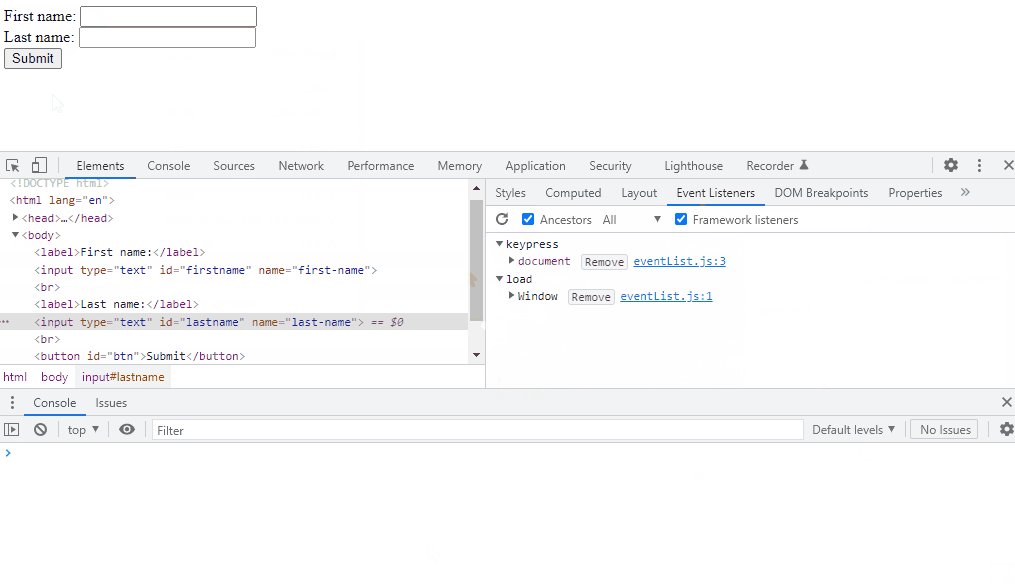
转到页面,在元素上右键单击,然后选择检查选项。然后,选择 Event Listeners 标签页并检查附加到该特定 HTML 元素的事件列表。
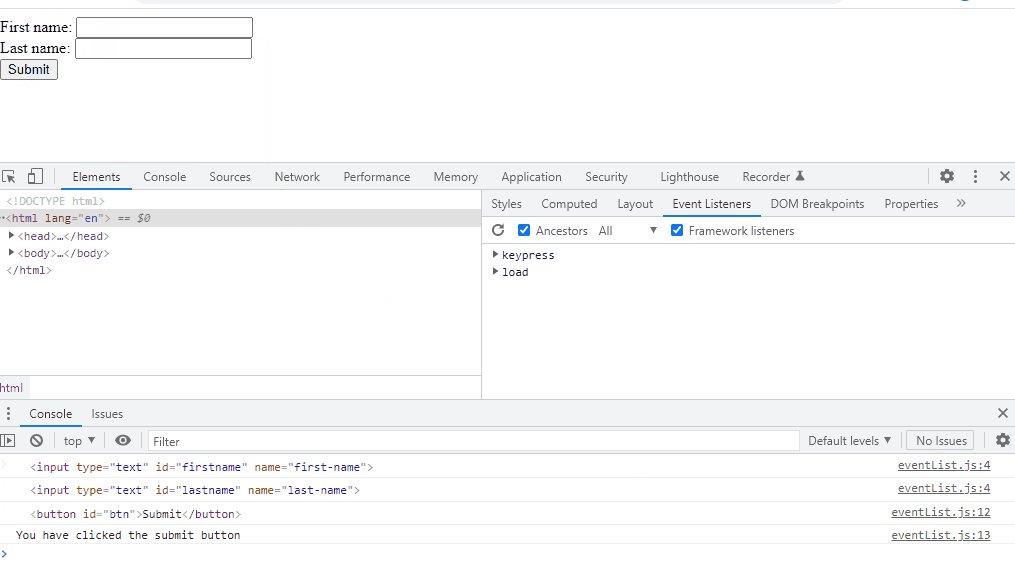
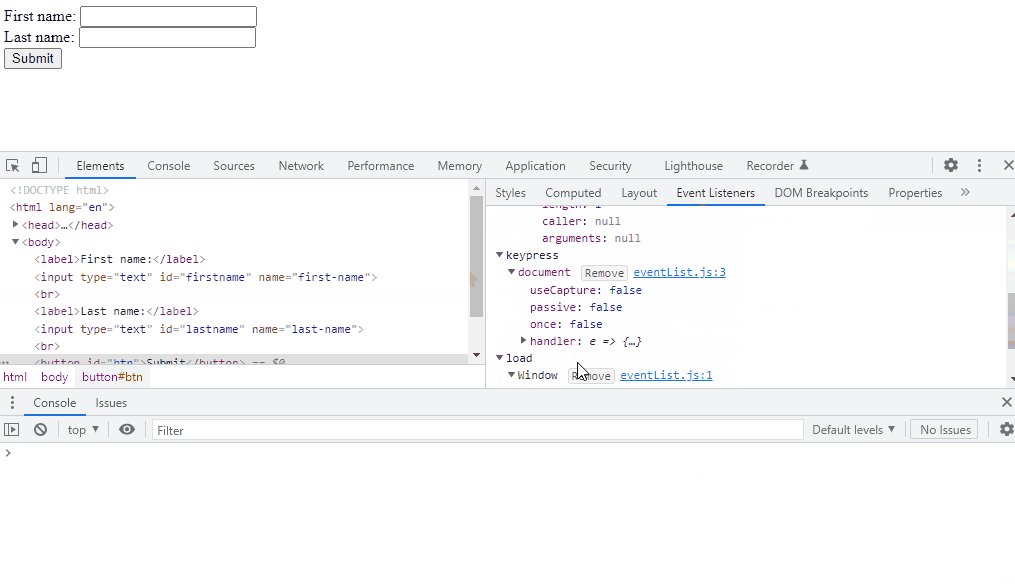
观察以下输出。
输出:

在上面给出的输出中,你可能已经注意到我们有三个事件侦听器:单击 Submit 按钮时的 click、keypress 和 load,而 keypress 和 load 用于 <输入> 元素。
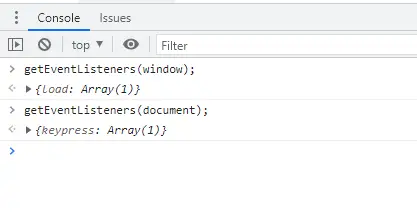
我们还可以使用 Chrome 开发者工具控制台上的 getEventListeners(Object) 方法来获取事件监听器。检查以下输出。
输出:

如果我们想一次性获得完整的事件列表怎么办?你可以在任何网站上执行此操作,以了解哪个事件正在侦听哪个 HTML 元素。
在控制台上键入以下命令。
Array.from(document.querySelectorAll("*")).forEach(e => {
const ev = getEventListeners(e);
if (Object.keys(ev).length !== 0){
console.log(e, ev)
}
});
上面的代码并排为所有事件侦听器提供了它们各自的 HTML 元素。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

