在 JavaScript 中将 JSON 对象转换为字符串
本文将讨论并演示如何创建 JSON 对象并将其转换为字符串以将其发送回服务器。
首先,我们必须使用 new 关键字创建 Object 类的对象。然后,我们可以将其引用存储在变量中,如下所示。
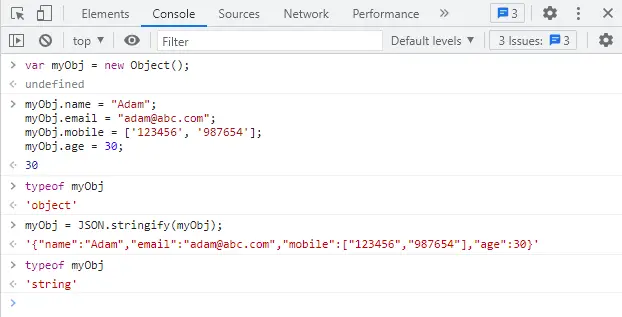
var myObj = new Object();
要在对象内部添加属性,我们可以使用点表示法。在 myObj 中,我们添加了四个属性:姓名、电子邮件、手机(一个数组)和年龄。
myObj.name = "Adam";
myObj.email = "adam@abc.com";
myObj.mobile = ['123456', '987654'];
myObj.age = 30;
对象的好处是我们可以将任何数据类型分配给对象的属性。在上面的示例中,我们看到我们已将字符串、数组和数字作为值分配给对象的属性。
如果我们使用 type 关键字打印 myObj 的数据类型,我们将获得类型作为对象。
typeof myObj
输出:
'object'
如果我们想将此对象发送到服务器,它必须是字符串格式。这就是为什么我们首先需要在发送之前将此对象转换为字符串。
JSON.stringify() 方法用于将 JavaScript 对象解析为 JSON 字符串。
语法:
JSON.stringify(value)
JSON.stringify(value, replacer)
JSON.stringify(value, replacer, space)
value(强制)可以是数组或对象。replacer(可选)改变 stringification 过程。
space(可选)参数采用整数值并插入空格(包括缩进、换行符等)。此参数可用于可读性目的。
如果未指定 space 参数,则输出 JSON 字符串中不会添加空格。replacer 函数和 space 参数的默认值为 null。
要转换我们创建的 JavaScript 对象 myObj,我们将直接将其作为参数传递给 JSON.stringify() 方法,如下所示。
myObj = JSON.stringify(myObj);
转换 JavaScript 对象后,我们将其存储在 myObj 中。最后,如果我们检查 myObj 的数据类型,我们将看到 string 而不是 object,如下所示。
typeof myObj
输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

