学习VUE之---移动端如何测试
1.首先pc端要和手机在同一个wifi网络下。
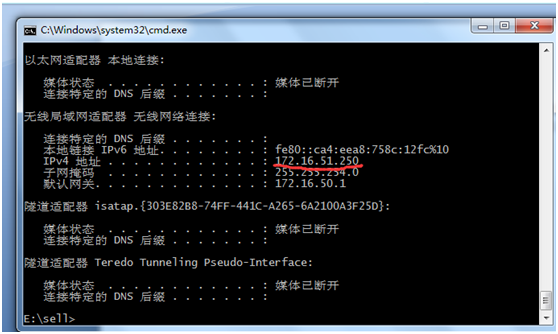
2.查看一下本地的ip地址
用ipconfig

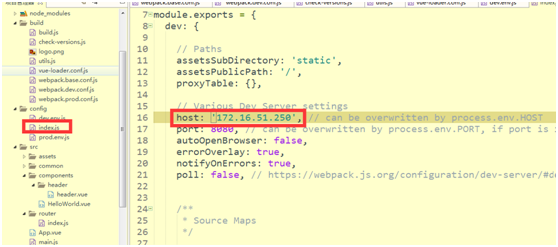
3.修改webpack本地开发环境,可以用ip访问。修改config>index.js

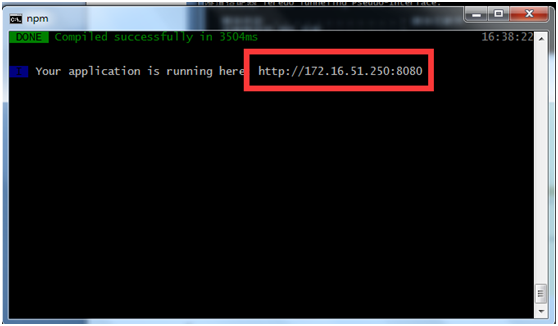
4.配置好之后,启动服务npm run dev

5.草料二维码:https://cli.im/text?325b05f36b94fb2e1ecfac2cb431633b 生成二维码之后,手机扫一下二维码,就可以访问了。(或者直接在手机浏览器中输入上面的地址也可)。

相关文章
Vue - An In-Depth Guide to Lifecycle Hooks
发布时间:2025/02/21 浏览次数:117 分类:Vue
-
Vue has many lifecycle hooks, and it can be confusing to understand the meaning or purpose of each one. In this article, we will explain the function of each lifecycle hook and how to use them.
Solution for Flickering During Vue Template Parsing
发布时间:2025/02/21 浏览次数:103 分类:Vue
-
Solution for Flickering During Vue Template Parsing, Recently, while working on a project, I noticed that when the internet speed is slow, the screen flickers and the expression message appears. This happens because when the internet speed i
如何在 Vue.js 中滚动到页面顶部或底部
发布时间:2023/04/03 浏览次数:508 分类:Vue
-
Vue.js 是一种流行的前端框架,它可以帮助开发者构建高效、可维护的应用程序。在Vue.js中,滚动页面到顶部或底部是一个常见的需求。在本文中,我们将介绍如何在Vue.js中实现这一功能
在 vue 中鼠标悬停时显示元素或文本
发布时间:2023/04/03 浏览次数:415 分类:Vue
-
Vue.js 是一种流行的 JavaScript 框架,可以使 Web 应用程序的开发变得更加轻松和高效。在这篇教程里,我们将学习如何利用 Vue.js 来在鼠标悬停时显示元素或文本。 本教程将涵盖以下主题
在 Vue 中watch监听一个对象时,如何排除某些属性的监听
发布时间:2023/03/31 浏览次数:858 分类:Vue
-
在 Vue 中使用 watch 时,你可能需要监听一个对象,但只关心对象中的某些属性,而不是对象的所有属性。这种情况下,你可以使用深度监听和计算属性,或者在 watch 中添加一些选项来排
在 Vue 中 watch 的 immediate 属性有什么用?
发布时间:2023/03/31 浏览次数:480 分类:Vue
-
在Vue中, watch 是一种数据变化时执行异步任务或触发响应式依赖的方式。在大多数情况下,watch 都会被默认延迟执行。这意味着,只有当所监视的值发生变化后,watch才会被触发,并且
在 Vue 中设置复选框功能
发布时间:2023/03/30 浏览次数:384 分类:Vue
-
在 Vue 中,复选框是一种非常常见的交互组件,它可以让用户选择多个选项。本文将介绍如何在 Vue 中设置复选框功能,并提供一些实际示例。 使用 v-model 指令 Vue 中的 v-model 指令可以实
在 Vue 中如果子组件改变props里的数据会发生什么
发布时间:2023/03/30 浏览次数:453 分类:Vue
-
在 Vue 中,子组件改变 props 中的数据会导致父组件和其他子组件的响应性发生变化。 首先,需要了解 props 是从父组件向子组件传递数据的一种方式。在组件中定义 props 后,父组件可以
如何在 Vue 中刷新页面
发布时间:2023/03/29 浏览次数:191 分类:Vue
-
Vue 是一个流行的 JavaScript 框架,它提供了许多便捷的工具和方法来构建 Web 应用程序。在 Vue 中,页面的更新通常是通过数据绑定和响应式系统来实现的。但是有时候需要手动刷新页面

