React 中检查元素是否包含类
在 React 中检查一个元素是否包含一个类:
-
在元素上设置
ref属性。 -
在 ref 对象上使用
classList.contains()方法来检查该类是否存在。 - 如果元素的类列表包含该类,则该方法返回 true。
import {useEffect, useRef} from 'react';
export default function App() {
const ref = useRef(null);
// 👇️ check if element contains class on mount
useEffect(() => {
if (ref.current.classList.contains('my-class')) {
console.log('Element contains class');
} else {
console.log('Element does NOT contain class');
}
}, []);
// 👇️ check if element contains class on click
const handleClick = event => {
if (event.currentTarget.classList.contains('my-class')) {
console.log('Element contains class');
} else {
console.log('Element does NOT contain class');
}
};
return (
<div>
<div ref={ref} className="my-class" onClick={handleClick}>
Hello world
</div>
</div>
);
}

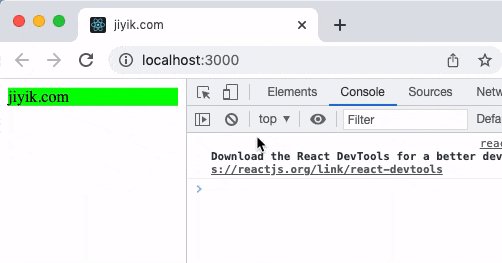
该代码片段显示了如何在安装组件或单击元素时检查元素是否包含类。
useRef() 钩子可以传递一个初始值作为参数。 该钩子返回一个可变的 ref 对象,其 .current 属性被初始化为传递的参数。
const ref = useRef(null);
请注意,我们必须访问 ref 对象的当前属性才能访问我们设置 ref 属性的 div 元素。
// 👇️ 检查元素是否包含挂载类
useEffect(() => {
if (ref.current.classList.contains('my-class')) {
console.log('Element contains class');
} else {
console.log('Element does NOT contain class');
}
}, []);
当我们将 ref prop 传递给元素时,例如 <div ref={myRef} />,React将ref对象的 .current 属性设置为对应的DOM节点。
我们将一个空的 dependencies 数组传递给 useEffect 钩子,因此它只会在组件安装时运行。
classList.contains 方法返回一个布尔值——如果该类包含在元素的类列表中则为 true,否则为 false。
如果我们需要检查元素是否包含单击类,请在元素上设置 onClick 属性。
在 React.js 中检查元素是否包含点击类
在 React.js 中检查元素是否包含点击类:
-
在元素上设置
onClick属性。 -
在
event.target对象上使用classList.contains()方法来检查元素是否包含该类。
import {useRef} from 'react';
export default function App() {
const ref = useRef(null);
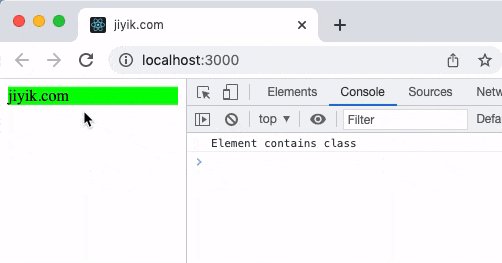
// 👇️ check if element contains class on click
const handleClick = event => {
if (event.currentTarget.classList.contains('my-class')) {
console.log('Element contains class');
} else {
console.log('Element does NOT contain class');
}
};
return (
<div>
<div
ref={ref}
className="my-class"
onClick={handleClick}
style={{backgroundColor: 'lime'}}
>
jiyik.com
</div>
</div>
);
}

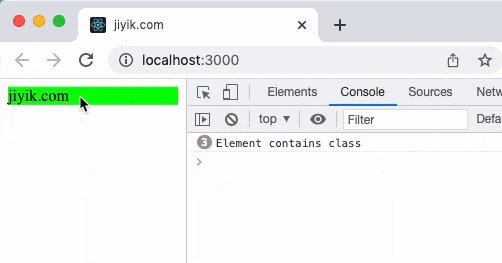
我们在 div 元素上设置了 onClick 属性,因此每次单击该元素时都会调用 handleClick 函数。
const handleClick = event => {
if (event.currentTarget.classList.contains('my-class')) {
console.log('Element contains class');
} else {
console.log('Element does NOT contain class');
}
};
请注意,我们在事件上使用了currentTarget属性,因为我们想要访问事件侦听器附加到的元素。
事件的 target 属性为我们提供了对触发事件的元素的引用(可能是后代)。
在我们的 handleClick 方法中,我们再次使用 classList.contains() 方法来检查元素是否包含该类。
相关文章
使用 Selenium Python 检查元素是否存在
发布时间:2023/07/03 浏览次数:145 分类:Python
-
本文向您展示如何使用其 Python 客户端和 API 检查某个元素是否存在于 Selenium 中。使用 find_element() 使用 Selenium Python 检查元素是否存在
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r

