在 React 中处理 Select 元素上的 onChange 事件
在 React 中处理 select 元素上的 onChange 事件:
-
在 select 元素上设置
onChange属性。 - 将所选选项的值保存在状态变量中。
- 每次用户更改所选选项时,更新状态变量。
import {useState} from 'react';
const App = () => {
const options = [
{value: '', text: '--Choose an option--'},
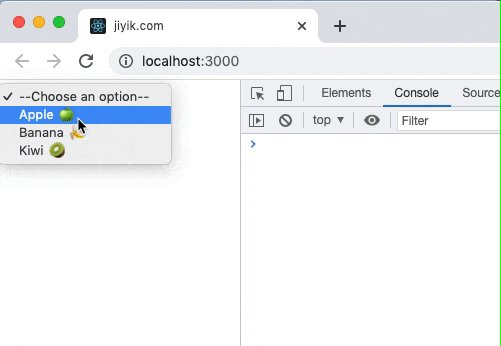
{value: 'apple', text: 'Apple 🍏'},
{value: 'banana', text: 'Banana 🍌'},
{value: 'kiwi', text: 'Kiwi 🥝'},
];
const [selected, setSelected] = useState(options[0].value);
const handleChange = event => {
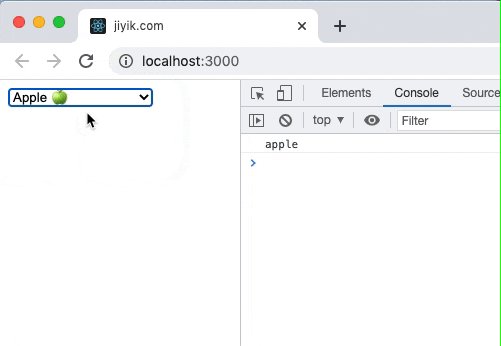
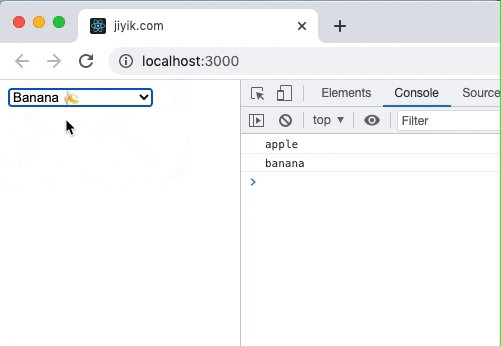
console.log(event.target.value);
setSelected(event.target.value);
};
return (
<div>
<select value={selected} onChange={handleChange}>
{options.map(option => (
<option key={option.value} value={option.value}>
{option.text}
</option>
))}
</select>
</div>
);
};
export default App;

该示例将所有选项定义在一个数组中,以使我们的 JSX 代码更加简洁,但我们可以手动编写每个选项元素。
如果我们更愿意手动输入选项,请查看文章中的最后一个代码片段。
我们使用 useState 钩子来存储所选选项的值。
我们传递给钩子的参数是初始状态。 在示例中,我们将初始选择的值设置为空字符串,即第一个选项元素的值。
如果我们希望最初选择不同的选项,请将其值传递给
useState钩子。
我们在 select 元素上设置了 onChange 属性,所以每次它的值改变时,都会调用 handleChange 函数。
const handleChange = event => {
console.log(event.target.value);
setSelected(event.target.value);
};
事件对象的 target 属性指的是 select 元素,所以我们可以访问选定的值作为 event.target.value。
在我们的 handleChange 函数中,我们只需使用所选选项的值更新状态。
如果我们需要获取与所选选项元素关联的文本,请访问所选选项的标签属性。
const handleChange = event => {
console.log('Label 👉️', event.target.selectedOptions[0].label);
console.log(event.target.value);
setSelected(event.target.value);
};
下面是一个示例,说明如何在不使用 map() 的情况下手动输入 select 元素的选项。
import {useState} from 'react';
const App = () => {
// 👇️ initial value of empty string (first option)
const [selected, setSelected] = useState('');
const handleChange = event => {
console.log('Label 👉️', event.target.selectedOptions[0].label);
console.log(event.target.value);
setSelected(event.target.value);
};
return (
<div>
<select value={selected} onChange={handleChange}>
<option value="">--Choose and option--</option>
<option value="apple">Apple 🍏</option>
<option value="banana">Banana 🍌</option>
<option value="kiwi">Kiwi 🥝</option>
</select>
</div>
);
};
export default App;
我们为 select 元素设置一个空字符串的初始值,这将呈现第一个选项。
我们可以通过提供不同的初始值来更改默认选择的选项,例如 apple。
确保初始值是 option 元素上 value 属性的可能值之一。
相关文章
在 JavaScript 中选择 Onchange
发布时间:2024/03/22 浏览次数:98 分类:JavaScript
-
在今天的文章中,我们将学习如何在 JavaScript 中检测 select 元素的 onChange 事件。
在 JavaScript 中使用 Onchange 创建下拉菜单
发布时间:2024/03/22 浏览次数:107 分类:JavaScript
-
本教程将解释什么是 JavaScript 中的函数,什么是 onchange 函数,以及如何使用 JavaScript 使用 onchange 函数创建下拉菜单。
JavaScript 复选框 onChange
发布时间:2024/03/20 浏览次数:122 分类:JavaScript
-
本文展示了在 JavaScript 中应用 onChange 的不同方法。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 Vue 中为 onChange 事件添加参数
发布时间:2023/03/24 浏览次数:515 分类:Vue
-
在 Vue 中,我们经常需要为表单元素添加 onChange 事件来监听用户输入并做出相应的处理。但是有时候我们需要向该事件传递一些参数,以便更好地处理用户输入。本文将介绍如何在 Vu
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons

