以编程方式更新 React 路由器中的查询参数
使用 useSearchParams 钩子以编程方式更新 React 路由器中的查询参数,例如 setSearchParams({query: 'myValue'})。 useSearchParams 钩子用于读取和修改当前位置的 URL 中的查询字符串。
import React from 'react';
import {
useSearchParams,
} from 'react-router-dom';
export default function App() {
const [searchParams, setSearchParams] = useSearchParams();
const handleClick = () => {
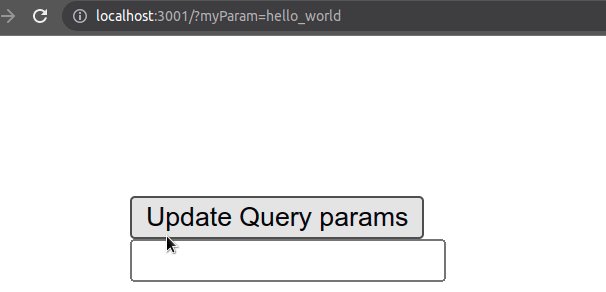
setSearchParams({myParam: 'hello_world'});
};
const handleChange = event => {
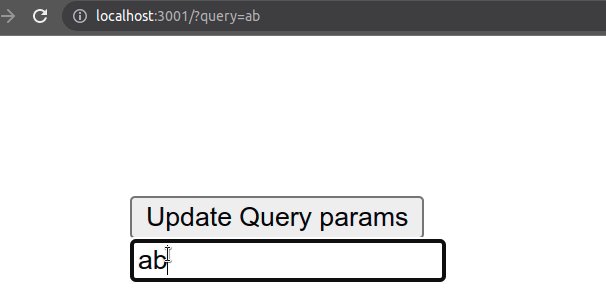
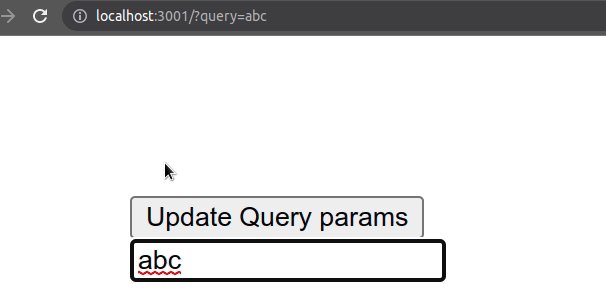
setSearchParams({query: event.target.value});
};
console.log(searchParams.get('myParam'));
console.log(searchParams.get('query'));
return (
<div>
<button onClick={handleClick}>Update Query params</button>
<input id="search" onChange={handleChange} />
</div>
);
}
我们必须确保在 index.js 文件中使用 Router 组件包装了我们的 App,以便使用任何 React 路由器钩子。
import {createRoot} from 'react-dom/client';
import App from './App';
import {BrowserRouter as Router} from 'react-router-dom';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 👇️ wrap App in Router
root.render(
<Router>
<App />
</Router>
);
代码片段显示了如何在单击按钮和更改输入字段时更新路由的查询参数。

useSearchParams 钩子用于读取和修改当前位置的 URL 中的查询字符串。
它返回一个包含 2 个元素的数组 - const [searchParams, setSearchParams] = useSearchParams()。
第一个元素是一个对象,我们可以使用它来获取查询参数的值,第二个元素是一个函数,它接受一个键值对对象,并将查询参数设置为该对象。
setSearchParams 函数的工作方式类似于 useNavigate 挂钩中的导航函数,但仅适用于 URL 的搜索部分。
如果我们需要使用查询参数以编程方式导航到不同的路由,请改用 useNavigate 钩子。
// 👇️ import useNavigate
import {useNavigate} from 'react-router-dom';
export default function App() {
const navigate = useNavigate();
const handleClick = () => {
// 👇️ navigate programmatically
navigate({pathname: '/about', search: '?query=abc&page=25'});
};
return (
<div>
<button onClick={handleClick}>Navigate to About</button>
</div>
);
}
我们将一个对象传递给
navigate函数。 请注意,search属性是一个完整的查询字符串。
当用户单击该按钮时,他们将导航到 /about?query=abc&page=25。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =

