【经验】密码输入框文字提示实现
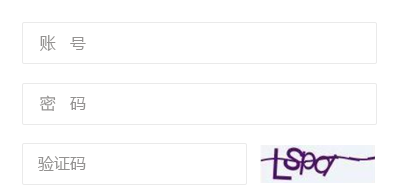
最近在写一个登陆页面,遇到了下面样式

账号和验证码都好说,关键是密码,一般我们写密码
<input type="text" value="密码" placeholder="密码" />
对于高版本的ie和谷歌这样写完全是可以的,但是对于ie7,ie8就会显示成

因为ie7,ie8不兼容placeholder属性,所以,“密码”根本显示不出来,于是在网上找了很多方法都没有很好的解决,于是请教了经验丰富的同事,在她的点拨下做出来了,在此分享给大家。
方法:写两个input,一个类型是text,一个类型是password,text类型的input用作显示“密码”,当然password类型的就是真正的密码框了,首先将password类型的input隐藏,当鼠标获取光标的时候,显示password类型的input,输入密码,失去光标的时候,text类型的input显示,password类型的input隐藏。
代码如下:
<li class="password_box">
<input class="password_holder" type="text" value="密码" placeholder="密码" />
<input class="hide password" type="password" value="" placeholder="密码" />
</li>
jq代码:
function passWordFocus () {
var value = $(this).val();
if (value == '密码') {
$(this).val('');
}
}
$('.password_holder').focus(function() {
$(this).toggleClass('hide');
$('.password').toggleClass('hide').focus();
});
$('.password').focus(function() {
}).blur(function() {
if ($(this).val() == '') {
$(this).toggleClass('hide');
$('.password_holder').toggleClass('hide');
}else{
};
});
效果如下:

以上只供参考,不一定是最好的方法,望大家有更好的方法,多多分享。
相关文章
如何在 Python 中向一个列表前端添加元素
发布时间:2023/12/24 浏览次数:116 分类:Python
-
本教程演示了如何在 python 中向一个列表的前端插入元素。本教程介绍了如何在 Python 中向列表最前端插入元素。本教程还列出了一些示例代码来帮助理解。
在 Java 中播放声音
发布时间:2023/09/19 浏览次数:169 分类:Java
-
本教程介绍了用 Java 播放音频文件方法。Java 应用程序有时会被要求播放音频文件。鉴于声音是基于时间的数据,因此必须以正确的速率传递声音才能呈现出来,以供用户感知。
在 C++ 中读取和写入文件位
发布时间:2023/08/25 浏览次数:168 分类:C++
-
在 C++ 中,诸如文本文件压缩之类的过程需要读取文件中的位并将其写入文件中。 在本文中,您将学习如何在 C++ 中毫无错误地读取或写入文件位。
将InputStream转换为Java中的文件对象
发布时间:2023/08/01 浏览次数:402 分类:Java
-
我们将根据 Java 版本,使用不同的方式编写不同的示例代码,将 InputStream 转换为 File 对象。 下面给出了一些方法:使用纯Java将InputStream转换为文件对象
Java 中的 Invalid Input 异常
发布时间:2023/07/16 浏览次数:83 分类:Java
-
Java没有提供名为 Invalid Input 的异常,但是一些IO异常和运行时异常可以用来处理无效输入; 我们可以根据情况从IO异常中获取一个异常,也可以为无效输入创建一个用户定义的异常。本文介绍如
Java 错误 java.util.InputMismatchException
发布时间:2023/07/10 浏览次数:159 分类:Java
-
本文将讨论Java编程语言主线程中的 java.util.InputMismatchException。Java 中的 java.util.InputMismatchException 每当 JVM 收到一种数据作为输入但需要另一种类型的值(这表明数据不匹配)时,它就会抛出 j
修复 Python中错误 NameError: Input Name Is Not Defined
发布时间:2023/07/09 浏览次数:171 分类:Python
-
在Python 3.0版本以下,有两个内置方法来获取用户的输入。 一个是输入函数,另一个是 raw_input 函数。 但后来,在 3.X 版本中,两者被结合起来并成为一个单一的输入函数。修复Python中 NameError
避免 Python中的 TypeError: Input Expected at Most 1 Argument, Got 3 错误
发布时间:2023/07/08 浏览次数:671 分类:Python
-
Python 中避免 TypeError: input Expected atmost 1 argument, got 3 Error在Python编程中,我们有两个内置方法来获取用户的输入:input(prompt)和 raw_input(prompt)。
在 Angular 中使用 @Input()
发布时间:2023/03/14 浏览次数:200 分类:Angular
-
这篇文章是关于 Angular @Input() 的,这是 Angular 中用来接收用户输入的函数。

