JavaScript 中 SyntaxError: Assigning to rvalue
当我们的 JavaScript 代码中有 SyntaxError 时,会发生“Assigning to rvalue”错误。 最常见的原因是在条件语句中使用单个等号而不是双等号或三等号。 要解决此问题,请确保更正代码中的任何语法错误。
下面是产生该错误的示例代码
// ⛔️ Assigning to rvalue
if (5 =< 10) { // 👉️ should be <=
console.log('yes')
}
// ⛔️ Assigning to rvalue
if (10 = 10) { // 👉️ should be ===
console.log('success')
}
const obj = {}
// ⛔️ Assigning to rvalue
// 👇️ Should be obj['background-color']
obj.background-color = "green"
function sum(a,b) {
return a + b;
}
// ⛔️ Assigning to rvalue
sum(5, 10) = 'something'
// 👇️ should be
const num = sum(5, 10);

最常见的错误原因是在比较值时使用单个等号
=而不是==或===。
引擎将单个等号解释为赋值而不是比较运算符。
错误的另一个常见原因是尝试使用点表示法设置包含连字符的对象属性。 您应该改用方括号 [] 表示法,例如 obj['键'] = '值'。
如上一个示例所示,尝试将函数调用的结果分配给一个值时也会发生该错误。
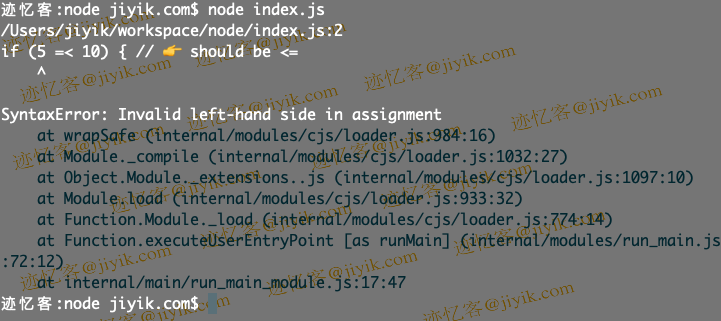
如果我们不确定从哪里开始调试,请在浏览器中打开控制台或在 Node.js 应用程序中打开终端,然后查看错误发生在哪一行。

上面的截图显示错误发生在 index.js 文件的第 4 行。
您可以将代码粘贴到在线语法验证器中。 验证器应该能够告诉您错误发生在哪一行。
您可以将鼠标悬停在波浪形的红线上,以获取有关引发错误的原因的更多信息。
要解决“分配给右值”错误,请确保更正代码中的任何语法错误。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
如何在 JavaScript 中合并两个数组而不出现重复的情况
发布时间:2024/03/23 浏览次数:86 分类:JavaScript
-
本教程介绍了如何在 JavaScript 中合并两个数组,以及如何删除任何重复的数组。

