JavaScript 中的 Unexpected identifier 错误
出现“Uncaught SyntaxError: Unexpected identifier”错误有两个主要原因:
- 拼写错误的关键字,例如 Let 或 Class 而不是 let 和 class。
- 我们的代码中有错字,例如 缺少或多余的逗号、括号、引号或括号。
以下是出现“Uncaught SyntaxError: Unexpected identifier”的一些常见示例。
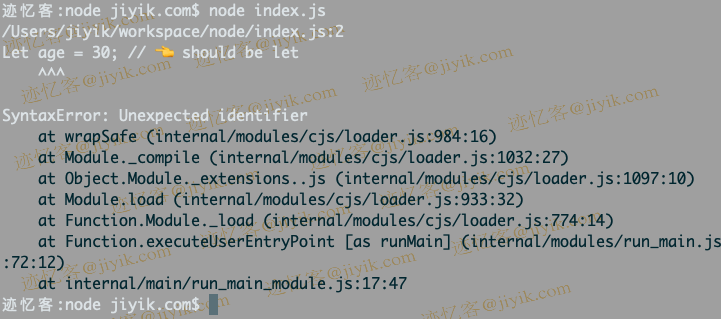
// ⛔️ Uncaught SyntaxError: Unexpected identifier
Let age = 30; // 👈️ should be let
// ⛔️ Uncaught SyntaxError: Unexpected identifier
Class Person { // 👈️ should be class
}
// ⛔️ Uncaught SyntaxError: Unexpected identifier
Function sum(a,b) { // 👈️ should be function
return a + b;
}
// ⛔️ Uncaught SyntaxError: Unexpected identifier
const obj = {
first: 'James' // 👈️ missing comma
last: 'Doe',
};

第一个和第二个示例显示了拼写错误的关键字是如何导致错误的。 关键字区分大小写。
我们可以将代码粘贴到在线语法验证器中。 验证器应该能够告诉我们错误发生在哪一行。
我们还可以将鼠标悬停在波浪形的红线上以获取更多信息。
或者,使用浏览器的控制台选项卡查看错误是在哪一行引发的。
开始在发生错误的行周围寻找原因并寻找:
- 拼写错误或不正确的关键字,例如 Let、Const、Class 或 Function
- 缺少冒号、逗号、括号、括号、引号
- 额外的冒号、逗号、括号、括号、引号
总结
要解决“Uncaught SyntaxError: Unexpected identifier”错误,请确保我们代码中没有任何拼写错误的关键字,例如 Let 或 Function 代替 let 和 function,并更正与缺少或多余的逗号、冒号、括号、引号或括号相关的任何拼写错误。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
如何在 JavaScript 中合并两个数组而不出现重复的情况
发布时间:2024/03/23 浏览次数:86 分类:JavaScript
-
本教程介绍了如何在 JavaScript 中合并两个数组,以及如何删除任何重复的数组。

