Javascript 中的堆、栈、引用和值详解
一般而言,软件工程中的一个常见概念是 引用 与 值 的概念。 Javascript 有一种有趣的方式来存储变量、对象和函数,而误解这一点可能会导致进一步的混乱。 了解这些概念的工作原理对开发人员很重要,因为它是 Javascript 的基础。 在本文中,我们将介绍 Javascript 如何管理值和引用,这将在处理复杂的应用程序和网站时带来很大的帮助。
Javascript 中的内存存储
当我们说 Javascript 存储值和引用时,要理解我们的意思,我们需要了解 Javascript 将它们存储在哪里。 Javascript 有两个地方存储这些数据:
- 栈,它是当前 Javascript 线程的暂存空间。 由于 Javascript 通常只有单线程,因此通常只有一个栈。 栈的大小也是有限的,这就是为什么 Javascript 中的数字只能这么大。
- 堆,它是应用程序级别的动态内存存储。 从堆中访问和检索数据稍微复杂一些,但数据存储是动态的——这意味着它会在需要时扩展,并且不受限制。
当某些东西存储在栈中时,它是按值存储的。 当某些东西存储在堆中时,它是通过引用存储的。
栈存储
Javascript 在栈中存储常规的原始类型,如数字、字符串、布尔值、null、undefined 和 bigint。 当我们在代码中定义变量时,它们会被添加到栈的顶部:
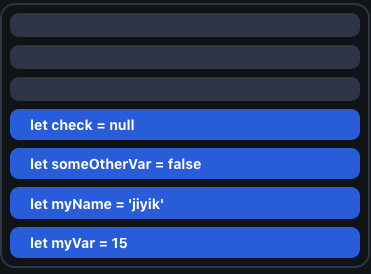
let myVar = 15;
let myName = 'jiyik';
let someOtherVar = false;
let check = null;
栈中的存储如下所示

这意味着如果我们在 Javascript 中重新定义一个变量,它就会变成一个全新的值。 例如:
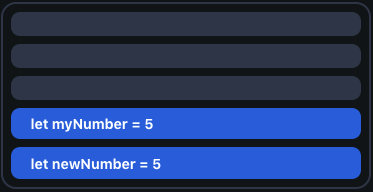
let myNumber = 5;
let newNumber = myNumber;
++newNumber;
// 返回 5, 6
console.log(myNumber, newNumber);
此时,栈中的内容如下所示

由于 Javascript 为存储在堆栈中的任何内容创建一个新值,即使我们提到 newNumber 与 myNumber 相同,它们也不是指同一个东西。 这两个变量相互独立,因此改变一个变量不会改变另一个变量。
堆存储
如果我们定义的不是原始类型而是对象,则它存储在堆中。 在 Javascript 中,函数和数组也属于“对象”类别。
堆定义不像在栈中容易访问,而是需要多加思考来定义。 相反,存储在堆中的所有内容都被赋予了引用。
示例
假设我们在 Javascript 中同时定义了一个对象和一个函数:
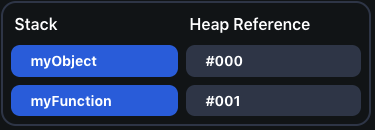
let myObject = { name: "Hello" };
let myFunction = function() {
return "Hello jiyik";
}
如下所示,为栈中的每个 myObject 和 myFunction 都创建了一个新的引用,分别引用了 #000 和 #001。 该引用是内存中存储它们的位置。

与栈相比,堆存储的主要区别在于,如果我们再次引用一个对象,则引用保持不变。 这意味着如果我们尝试创建新版本的 myObject,它将保持相同的引用:
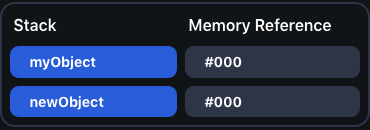
let myObject = { name: "Hello" };
let newObject = myObject;
newObject.name = "Goodbye";
// 返回 { name: "Goodbye" }, { name: "Goodbye" }
console.log(myObject, newObject);
当我们改变一个时,两者都改变 - 这与我们将数据存储在栈中时相反。

值和引用的等价
由于 Javascript 将对象的定义存储为引用,因此可能会有些混乱。 对于值,我们可以很容易地比较两个是否相等:
let a = 5;
let b = 5;
// 返回 true
console.log(a === b);
我们可以很容易地比较这两者,因为它们都是值。 但是,对于引用,这情况就有所不同了。 比较两个对象,通过引用比较它们。 即使它们的值相同,它们也不相等,因为它们的引用不同:
let a = { name: "Hello" };
let b = { name: "Hello" };
// 返回 false
console.log(a === b);
总结
引用和值对我们的代码有真正的影响——尤其是在进行比较时,理解差异至关重要。 不仅如此,栈在性能方面比堆要更高效,而且如果你不知道它是如何工作的,很容易产生太多的栈数据。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

