在 JavaScript 中将全名拆分为名字和姓氏
发布时间:2022/12/18 作者:迹忆客 分类:JavaScript
-
在 JavaScript 中将全名拆分为名字和姓氏: 对字符串调用 String.split() 方法,按空格拆分。 String.split() 将返回一个包含名称的数组。 使用数组解构将名字和姓氏的值分配给变量。 const f...
查看全文
发布时间:2022/12/18 作者:迹忆客 分类:JavaScript
在 JavaScript 中将全名拆分为名字和姓氏: 对字符串调用 String.split() 方法,按空格拆分。 String.split() 将返回一个包含名称的数组。 使用数组解构将名字和姓氏的值分配给变量。 const f...
查看全文发布时间:2022/12/18 作者:迹忆客 分类:JavaScript
要创建集合的浅表副本,请将原始集合作为参数传递给 Set() 构造函数,例如 const cloned = new Set(oldSet) 。 Set() 构造函数接受一个可迭代对象,例如另一个集合,并将所有元素添加到新集合...
查看全文发布时间:2022/12/18 作者:迹忆客 分类:JavaScript

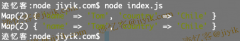
要创建 Map 的浅表副本,请将现有 Map 作为参数传递给 Map() 构造函数,例如 const newMap = new Map(oldMap) 。 Map() 构造函数接受一个可迭代对象,例如另一个 Map,并将键值对添加到新 Map。 c...
查看全文发布时间:2022/12/18 作者:迹忆客 分类:JavaScript
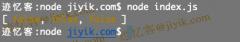
要替换数组的第一个元素,请使用括号表示法 [] 访问索引 0 处的数组元素并使用替换项更改其值,例如 arr[0] = replacement 。 // ?️ with Mutation const arr1 = [ Alice , Jiyik , Charlie ];arr1[ 0 ] =...
查看全文发布时间:2022/12/18 作者:迹忆客 分类:JavaScript
要从字符串中删除最后一个单词,请使用 lastIndexOf() 方法获取字符串中最后一个空格的索引。 然后使用 substring() 方法获取删除最后一个单词的字符串的一部分。 function removeLastWord ( s...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
JavaScript 中要防止向数组添加重复项: 使用 Array.includes() 方法检查数组中是否不存在该值。 如果该值不存在,则使用 push() 方法将其添加到数组中。 该数组将不包含任何重复值。 cons...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:WEB前端
要以相反的顺序在数组上使用 map() 方法: 使用 slice() 方法获取数组的副本。 使用 reverse() 方法反转复制的数组。 在反转数组上调用 map() 方法。 const arr = [ a , b , c ]; const mapReverse1 = ar...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
要通过执行不区分大小写的查找来获取元素的索引,我们必须: 使用函数调用 Array.findIndex 方法 该函数应将数组元素和字符串转换为小写并进行相等性检查 Array.findIndex 方法返回元素的...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
使用 fill() 方法初始化对象数组,例如 new Array(2).fill({key: value}) 。 Array() 构造函数创建指定长度的数组, fill() 方法将数组中的元素设置为提供的值并返回结果。 const arr1 = new Array ( 2 )...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript

要初始化布尔值数组,请使用 Array() 构造函数创建特定长度的数组,并调用数组上的 fill() 方法以用布尔值填充它,例如 new Array(3).fill(false) 创建一个包含 3 个元素且值为 false 的数组。...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
要在 JavaScript 中从另一个文件导入变量: 从文件 A 导出变量,例如 export const str = Hello world 。 将文件 B 中的变量导入为 import { str } from ./another-file.js 。 下面是从名为 another-file.js 的文件...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
要导入两个具有相同名称的类,请使用 as 关键字重命名其中一个或两个导入,例如 import {Employee as Employee2} from ./another-file-2.js; 。 as 关键字允许我们更改导入的标识名称。 下面是一个...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
当在函数外部使用返回语句时,会发生 Illegal return statement 错误。 要解决该错误,请确保仅在命名函数或箭头函数中使用 return 语句。 该语句结束函数的执行并将值返回给调用者。 以下...
查看全文发布时间:2022/12/16 作者:迹忆客 分类:JavaScript
使用 textContent 属性更改标签元素的文本,例如 label.textContent = Replacement label text 。 textContent 属性会将标签的文本设置为提供的字符串,替换任何现有内容。 以下是本文示例的 HTML。 i...
查看全文发布时间:2022/12/15 作者:迹忆客 分类:JavaScript
要将 getSeconds() 方法更改为 2 位格式: 将调用 getSeconds() 的结果转换为字符串。 如有必要,请使用 padStart() 方法添加前导零。 padStart 方法允许我们在字符串的开头添加一个前导零。 c...
查看全文
