如何在 TypeScript 的类中声明常量
发布时间:2022/12/06 作者:迹忆客 分类:TypeScript
-
使用 readonly 修饰符在类中声明常量。 当类字段以 readonly 修饰符为前缀时,我们只能为类构造函数内部的属性赋值。 在构造函数之外对属性进行赋值会导致错误。 class Person { readonly n...
查看全文
发布时间:2022/12/06 作者:迹忆客 分类:TypeScript
使用 readonly 修饰符在类中声明常量。 当类字段以 readonly 修饰符为前缀时,我们只能为类构造函数内部的属性赋值。 在构造函数之外对属性进行赋值会导致错误。 class Person { readonly n...
查看全文发布时间:2022/12/05 作者:迹忆客 分类:TypeScript

当我们调用一个函数并向它传递一个与其指定的任何重载都不匹配的参数时,就会出现错误 No overload matches this call 。 要解决该错误,需要确保使用正确类型的正确数量的参数调用函数...
查看全文发布时间:2022/12/05 作者:迹忆客 分类:TypeScript
当我们尝试导入指定模块中不存在的成员时,会出现错误 Module has no exported member 。 要解决该错误,需要确保模块导出特定成员并且您没有输入错误的名称或将名称错误命名为默认导入...
查看全文发布时间:2022/12/05 作者:迹忆客 分类:TypeScript
![{[key: string]: any} 在 TypeScript 中是什么意思 {[key: string]: any} 在 TypeScript 中是什么意思](/uploads/221129/I_2022112907494269db63-lp.png)
{[key: string]: any} 语法是 TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称及其值的形状时使用。 索引签名指定当一个对象被一个字符串索引时,它返回一个 any 类型的值。...
查看全文发布时间:2022/12/05 作者:迹忆客 分类:TypeScript
要将函数键入为参数,请键入函数的参数列表及其返回值,例如 doMath: (a: number, b: number) = number 。 如果函数的定义变得太繁琐,将函数类型提取到类型别名中。 function wrapper ( a: number...
查看全文发布时间:2022/11/26 作者:迹忆客 分类:TypeScript
使用命名导出在 TypeScript 中导出多个接口,例如 export interface A {} 和 export interface B {} 。 可以使用命名导入导入导出的接口,如 import {A, B} from ./another-file 。 我们可以在单个文件中根据...
查看全文发布时间:2022/11/26 作者:迹忆客 分类:TypeScript

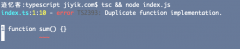
当我们在同一文件中多次定义同名函数的实现时,会出现重复函数实现错误。 要解决该错误,请重命名第二个函数或通过指定多个签名而不是多个实现来使用重载。 下面是产生上面错...
查看全文发布时间:2022/11/26 作者:迹忆客 分类:TypeScript
当我们尝试访问具有未知类型的值的属性时,会发生Object is of type unknown错误。 要解决该错误,请在访问属性之前使用类型保护来缩小对象的类型,例如 if (err instanceof Error) {} 。 下面是...
查看全文发布时间:2022/11/25 作者:迹忆客 分类:TypeScript
使用索引签名在 TypeScript 中定义键值对,例如 const employee: { [key: string]: string | number } = {} 。 当我们事先不知道类型键的所有名称,但我们知道它们值的形状时,使用索引签名。 const e...
查看全文发布时间:2022/11/25 作者:迹忆客 分类:TypeScript
使用模板文字在 TypeScript 的字符串中插入变量,例如 hello ${myVariable} 。 模板文字用反引号分隔,并允许我们使用美元符号和大括号 ${expression} 语法嵌入变量和表达式。 const str = Alfred...
查看全文发布时间:2022/11/23 作者:迹忆客 分类:TypeScript
使用命名导出在 TypeScript 中导出多个函数,例如 export function A() {} 和 export function B() {} 。 可以使用命名导入导入导出的函数,如 import {A, B} from ./another-file 。 我们可以在单个文件中根据...
查看全文发布时间:2022/11/23 作者:迹忆客 分类:TypeScript

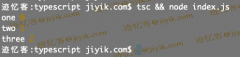
使用 forEach() 方法迭代具有索引的数组,例如 arr.forEach((element, index) = {}) 。 回调函数采用的第二个参数是数组中元素的索引。 const arr : string [] = [ one , two , three ];arr. forEach ( ( element, in...
查看全文发布时间:2022/11/23 作者:迹忆客 分类:TypeScript

TypeScript 中要遍历具有索引的字符串: 使用扩展语法 ... 将字符串解压缩到数组中。 使用 forEach() 方法迭代数组。 forEach() 方法采用的第二个参数是当前元素的索引。 const str = hello ; co...
查看全文发布时间:2022/11/23 作者:迹忆客 分类:TypeScript

使用命名导出在 TypeScript 中导出多个变量,例如 export const A = a 和 export const B = b 。 可以使用命名导入导入导出的变量,如 import {A, B} from ./another-file 。 我们可以在单个文件中根据需要...
查看全文发布时间:2022/11/23 作者:迹忆客 分类:TypeScript
在 TypeScript 中创建 HTML 元素: 使用 document.createElement() 方法创建元素。 在创建的元素上设置任何属性或内部 html。 使用 appendChild() 方法将元素添加到页面。 以下是本文示例的 HTML。 i...
查看全文
