Handling 404 page not found in React
Use wildcard placeholders to handle 404 pages not found in React routes, for example <Route path="*" element={<PageNotFound />} />. The route with an asterisk *acts as a catch-all route. It matches only if no other routes match.
import React from 'react';
import {Route, Link, Routes} from 'react-router-dom';
export default function App() {
return (
<div>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
{/* 👇️ 链接以捕获所有路由 */}
<Link to="/does-not-exist">Catch all route</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
{/* 👇️ 仅在没有其他路由匹配时才匹配 */}
<Route path="*" element={<PageNotFound />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}
function PageNotFound() {
return (
<div>
<h2>404 Page not found</h2>
</div>
);
}

We used mismatched routing.
{/* 👇️ 仅在没有其他路由匹配时才匹配 */}
<Route path="*" element={<PageNotFound />} />
*Wildcard syntax can only be used at the end of a path.
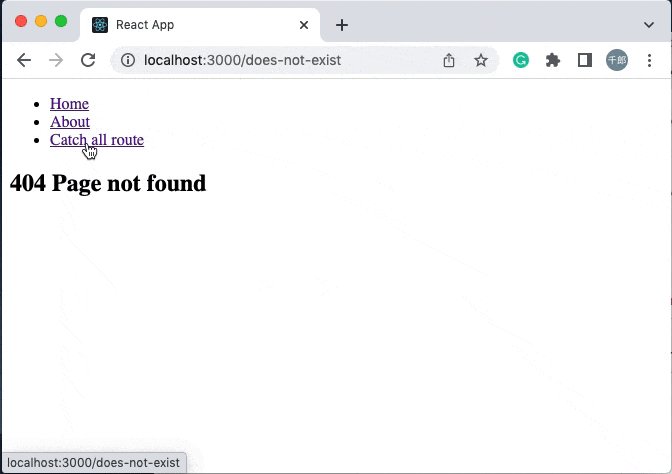
A route with path equal to * is a route that will match any request. It will only match if no other routes match.
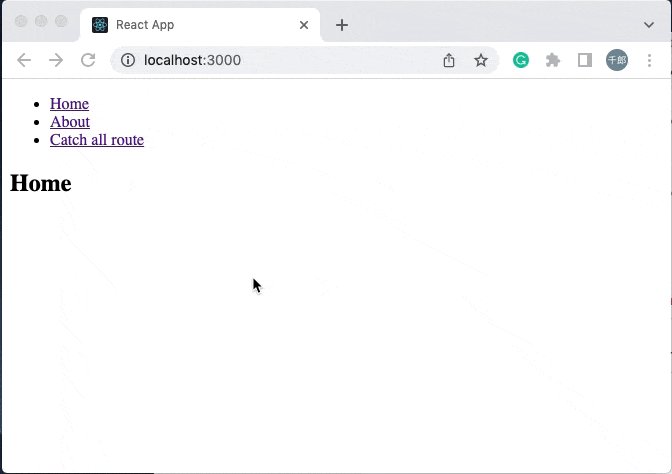
If the user navigates to /or /aboutthey will get the components we set up for those routes, however, if they navigate to any other page they will get PageNotFoundthe component.
Another way to handle 404 not found pages in React routing is to redirect the user to a different page when they try to go to a page that doesn't exist.
import React from 'react';
import {Route, Link, Routes, Navigate} from 'react-router-dom';
export default function App() {
return (
<div>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
{/* 👇️ 链接以捕获所有路由 */}
<Link to="/does-not-exist">Catch all route</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
{/* 👇️ 仅在没有其他路由匹配时才匹配 */}
<Route path="*" element={<Navigate to="/" />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}

In the example, PageNotFoundinstead of rendering the component if they match a route that doesn't exist, we redirect the user to /.
<Route path="*" element={<Navigate to="/" />} />
NavigateWe use the element to redirect the user to every time they go to a route that doesn't have any matches /.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu
Solve the Module not found: Can't resolve 'react-bootstrap' error
Publish Date:2025/03/16 Views:90 Category:React
-
To resolve the error "Module not found: Error: Can't resolve 'react-bootstrap'", make sure to install the react-bootstrap package by opening a terminal in the root directory of the project and running the command `npm install react-bootstrap bootstrap

