Downloading files in Angular
We will look at how to download a file in Angular by clicking a button and show an example.
File downloading in Angular
Downloading files in Angular is very easy. We can use HTML5 downloadattributes to download files.
# angular
<a href="FilePath.csv"
class="btn"
target="_blank"
download="FileName.csv"
>Download Now</a>
example
First, we will create a folder srcwithin the folder and store the files we want to download within the folder.assetsassets
We will app.component.htmladd the following code in .
# angular
<hello name="{{ name }}"></hello>
<a href="assets/download.csv"
class="btn btn-default"
target="_blank"
download="download.csv"
>Download Now</a>
Output:

We'll app.component.cssstyle the button by adding the following code inside our .
# angular
p {
font-family: Lato;
}
.btn{
padding: 10px;
background-color: blueviolet;
color: white;
border-radius: 5px;
text-decoration: none;
}
Output:

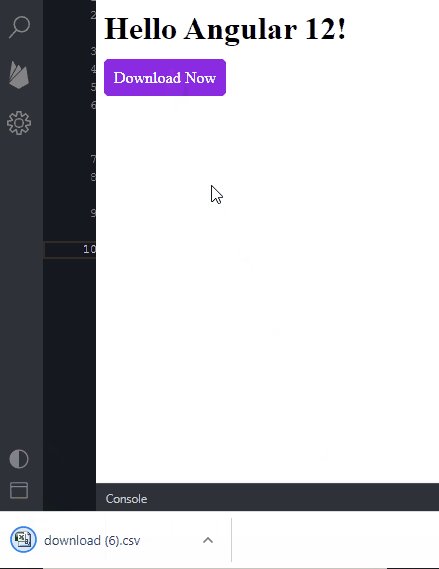
When we click on Download Nowthe button, it will download assetsthe file stored in the folder.
Output:

For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Setting default option value for Select From Typescript in AngularJs
Publish Date:2025/04/18 Views:185 Category:Angular
-
select Is an HTML tag that contains n an option subtag that contains a value attribute. This tutorial guide will provide how to select default option value from TypeScript in AngularJs if the user does not select any specific defined value.
Enabling HTML5 mode in AngularJS
Publish Date:2025/04/18 Views:148 Category:Angular
-
This article will guide you through enabling HTML5 mode with deep linking on your AngularJS application. Using HTML5 mode in AngularJS $locationProvider.html5Mode pushState is a way to tell the browser that it needs to use HTML5 mode for UR
Loading spinner in AngularJs
Publish Date:2025/04/18 Views:133 Category:Angular
-
We will cover how to add a loading spinner while the request is loading and stop the loader while data is loading in AngularJs. Loading spinner in AngularJs Loaders are a part of web applications to make them user-friendly and improve the u
Showing and hiding in Angular
Publish Date:2025/04/18 Views:91 Category:Angular
-
We will walk through examples of showing and hiding components or elements in Angular. Showing and hiding in Angular While developing business applications we need to hide some data based on user roles or conditions. We have to display the
Select an option in the Angular drop-down menu
Publish Date:2025/04/18 Views:112 Category:Angular
-
We will cover how to set the selected option in an Angular dropdown, set the selected option from an array of options, and set the selected option if the options are dynamic in Angular. Setting the selected option in an Angular dropdown men
在 Angular 下拉菜单中选择选项
Publish Date:2024/03/24 Views:210 Category:Angular
-
本教程演示了如何在 Angular 下拉菜单中设置选定的选项。
在 Angular 中上传文件
Publish Date:2023/04/14 Views:123 Category:Angular
-
本教程演示了如何在 Angular 中上传任何文件。我们还将介绍如何在文件上传时显示进度条,并在上传完成时显示文件上传完成消息。
Angular 中所有 Mat 图标的列表
Publish Date:2023/04/14 Views:189 Category:Angular
-
本教程演示了在哪里可以找到 Angular 中所有 Mat 图标的列表以及如何使用它们。
Angular 2 中的复选框双向数据绑定
Publish Date:2023/04/14 Views:194 Category:Angular
-
本教程演示了如何一键标记两个复选框。这篇有 Angular 的文章将着眼于执行复选框双向数据绑定的不同方法。

