The road to learning sorting algorithms - quick sort (non-recursive implementation)
Publish Date:2025/03/19 Author:JIYIK Category:ALGORITHM
-
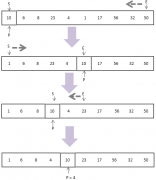
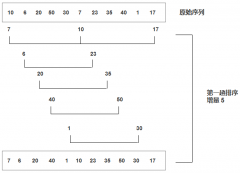
In the article "Quick Sort", we introduced the principles and steps of quick sort, and implemented the algorithm using recursion. In the previous article, we also mentioned the use of non-recursive methods to implement the algorithm. In thi...
Full